Atención: Este artículo incluye una imagen con un alto contenido de información, es posible que se tome un poco más de tiempo para cargar. La animación interactiva está al final del artículo, si no puedes esperar haz scroll, pero si quieres conocer todo el proceso, no te pierdas el artículo. ¡Te gustará!
A la hora de concebir un diseño no sólo es importante su diseño teniendo en cuenta requisitos mecánicos y funcionales. Crear contenido visualmente atractivo es crucial para que los clientes opten por nuestra solución. Con ese objetivo podemos integrar en nuestra fase de diseño de producto la herramienta SOLIDWORKS Visualize.

Con SOLIDWORKS Visualize podemos realizar contenido con calidad fotográfica de una forma rápida y sencilla, tanto en imágenes como en animaciones. Una de sus ventajas principales es que podemos integrar nuestros datos CAD 3D de SOLIDWORKS, es decir cualquier cambio que hagamos a nuestro modelo en SOLIDWORKS se actualizará en Visualize.
Si tienes un servicio de suscripción activo de SOLIDWORKS Professional o Premium tienes una licencia de SOLIDWORKS Visualize. ¡Así que puedes empezar a usarlo ahora mismo!
Animación Interactiva con SOLIDWORKS Visualize
Una de las opciones más atractivas a la hora de exportar contenido con SOLIDWORKS Visualize Professional son las animaciones interactivas. Estas imágenes nos permiten navegar por modelo realizando un giro de 360 alrededor de este. Además, crear este contenido es muy sencillo.
En este vídeo os explicamos cómo empezar con SOLIDWORKS Visualize.
Vista previa(abre en una nueva pestaña)
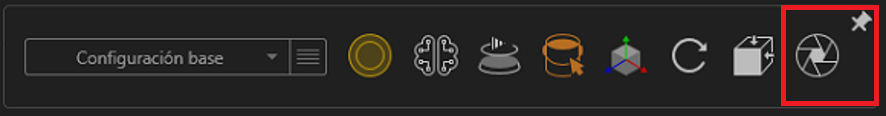
Una vez importado nuestro modelo y preparadas las apariencias, el entorno, las luces, … Seleccionaremos renderizar en la barra de herramientas principal.

Una vez abierta la ventana del menú de renderizado tendremos que seleccionar imagen interactiva dentro de la pestaña de Renderizado. El icono es el diafragma de una cámara.
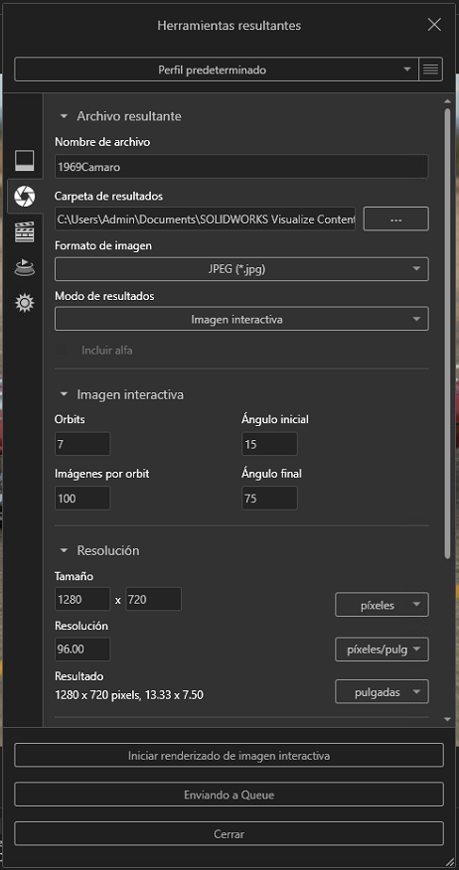
Es importante que nos detengamos a definir los parámetros de nuestro renderizado. Los primeros campos sólo van a definir ruta, nombre de archivo y formato de imagen.
Recuerda seleccionar Imagen interactiva en el modo de resultados o tu menú será totalmente diferente.
Uno de los aspectos más importantes a definir serán los campos de resolución. Como este contenido está pensado para disfrutarlo en un equipo ya sea localmente o compartido en la web tendremos que dimensionarlo para este propósito.
El tamaño de la resolución tendrá que ser el mismo o muy parecido al área donde lo ubicamos en la red. Con 1280px podremos tener una imagen bastante amplia que ocupe gran parte de la pantalla. Para una imagen a pantalla completa recomendamos utilizar valores en torno a 1920 px.
La resolución no es un aspecto diferencial para el contenido web, por lo que con 96ppp tendremos suficiente. Este parámetro cobra mucha importancia cuando las imágenes van a ser impresas.
Nos gustaría destacar que estos valores son una propuesta, igual que el resto que vamos a ir comentando. Son los que encajan con nuestras necesidades. Como siempre os proponemos ir probando y comprobando que parámetros necesitamos para obtener unas imágenes foto acabadas que concuerden con el estándar de calidad de nuestra empresa.
Parámetros de imagen interactiva
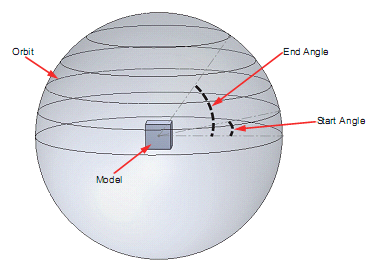
Los valores dentro del campo imagen interactiva no son tan habituales. Vamos a explicar un poco en qué consisten. Órbita define el número de alturas laterales que se renderizarán. Mediante dos ángulos definiremos donde empiezan estas órbitas, la referencia sería el ecuador de una esfera. Las imágenes por órbita definirán el número de imágenes que serán definidas por cada órbita.
En nuestro caso hemos introducido 7 órbitas para que la transición al subir entre órbitas sea lo más suave posible. Establecer un ángulo no muy grande entre el ángulo inicial y el final también nos ayudará a suavizar este movimiento. Además, a nuestro parecer, ángulos inferiores a 15 y superiores a 75 grados no aportan mucha información a la animación.

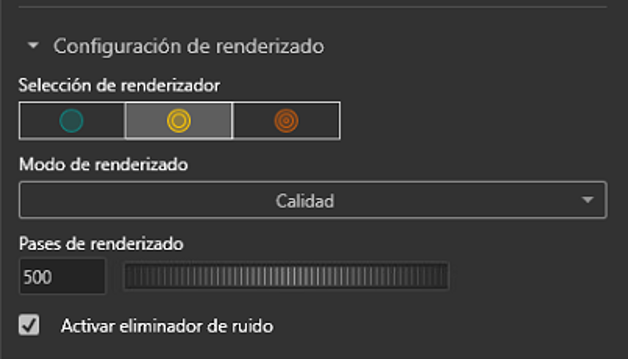
Para la configuración de renderizado nosotros solemos trabajar con el modo rápido. Da unos resultados muy cercanos al modo preciso y nos permite ganar algo de tiempo. Hemos ajustado el modo a calidad con 500 pases, suele ser suficiente para imágenes con transparencias y texturas no muy complejas. Siempre activamos el Denoiser de SOLIDWORKS Visualize, esto nos permite generar un resultado con menos ruido y mayor calidad con menos pases.

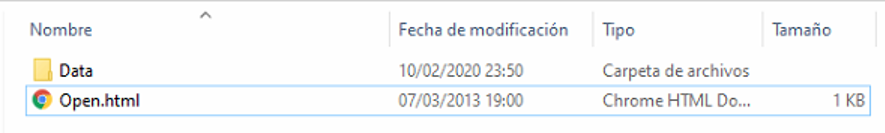
Una vez terminado el proceso de Renderizado tendremos los archivos listos para utilizar. La estructura de datos será, una carpeta a nivel superior con dos archivos en su interior: otra carpeta y un html. Si hacemos clic en el archivo html y lo abrimos con un explorador podremos navegar con nuestro modelo.

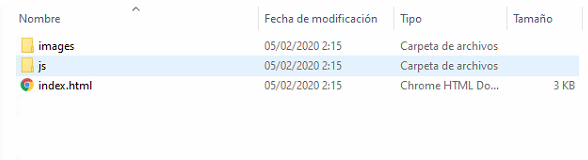
Dentro de data tendremos todas las imágenes dentro de la carpeta data y el Javascript que nos permite navegar por nuestra imagen interactiva.

Compartir contenido interactivo
Una de las principales potencialidades de este contenido es que podemos incluirlo en nuestra web para que el cliente pueda interactuar con el modelo.
Para ello existen 3 formas principales:
1.Usar Webrotate 360.
2.Usar un Iframe.
3.Usar WP File Manager, si nuestro blog está creado en WordPress.
Puedes buscar más información al respecto de estos tres métodos, contactar con tu distribuidor o el responsable de tu web. Nosotros ya tenemos una imagen interactiva preparada en nuestra web, a continuación, puedes verla.
Haz clic y arrastra para moverte por la imagen.
Conclusiones
Como has podido comprobar a lo largo de este post la creación de contenido interactivo con SOLIDWORKS Visualize es rápida y sencilla. No necesitaremos ningún paso adicional si ya tenemos nuestro render preparado, sólo exportar como animación interactiva. Es decir, sólo unos pocos clics nos separan de crear un contenido atractivo para poder diferenciar nuestra solución del resto.
SI QUIERES SABER MÁS PONTE EN CONTACTO CON NOSOTROS Y TE AYUDAMOS.
SI TE GUSTA LO QUE ESTÁS LEYENDO Y QUIERES ESTAR INFORMADO DE NOTICIAS INTERESANTES NO TE OLVIDES DE ¡SUSCRIBIRTE AL BLOG!
CONTENIDO ADICIONAL
VISUALIZE – THARSIS DESIGN – 04/10/2018
CSWE. Técnico de soporte y formador de SOLIDWORKS en ORIGEN. Ingeniero Industrial por la Universidad de Sevilla. Melómano, ¡nunca salgo de casa sin mis auriculares!